以前の記事はこちら↓
FileMaker Pro+Goで行う在庫管理システムを作ってみる Part1
FileMaker Pro+Goで行う在庫管理システムを作ってみる Part2
FileMaker Pro+Goで行う在庫管理システムを作ってみる Part3
FileMaker Pro+Goで行う在庫管理システムを作ってみる Part4
FileMaker Pro+Goで行う在庫管理システムを作ってみる Part5
FileMaker Pro+Goで行う在庫管理システムを作ってみる Part4
FileMaker Pro+Goで行う在庫管理システムを作ってみる Part5
バーコードスキャンをするスクリプト
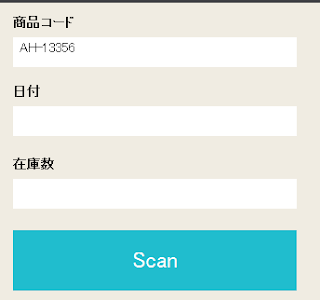
part4で作成しましたレイアウトの「Scan」ボタンに設定するスクリプトはいたってシンプルです。
上の図のように1行だけなので、ボタン自体にスクリプトステップを割り当ててもいいのですが、今後その前後に何かの処理をさせたいということがあるかもしれないので、とりあえず1行のスクリプトを作成し、設定します。
このスクリプトを実行すると、カメラが立ち上がり、バーコードをとらえると自動で読み取り、設定したフィールド(ここでは「棚卸記録::kf_商品コード」)に入力されます。
スキャンすると上の図の「商品コード」のフィールドにバーコードの内容が挿入されます。
次に、日付と、在庫数を入力すればOKという流れです。
日付に関しては、先ほどのスクリプトにフィールド設定で「Get(日付)」を設定してもいいでしょうし、レコードが作成されたときに自動で、入力するようにオプションで計算値の入力を設定してもいいでしょう。
実在庫とデータベース上の在庫の差異調整スクリプト
棚卸が終わると、そのデータと商品マスター上のデータの差異を調べて、実在庫に合わせるように調整を行います。
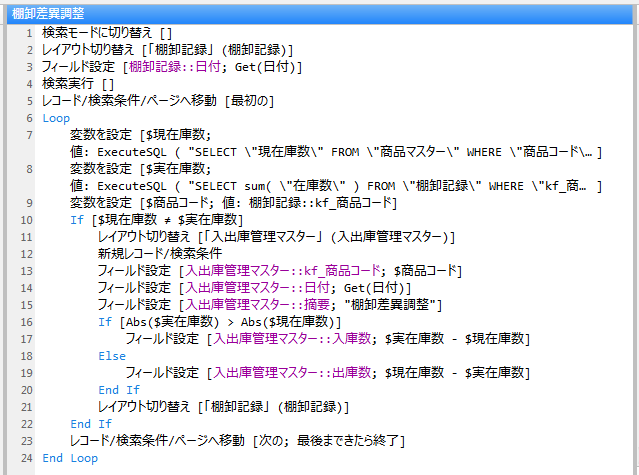
下記がそのスクリプトです。
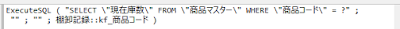
スクリプト内にある変数を設定「$現在庫数」の計算式は下記のようになっています。
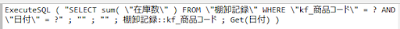
また、「$実在庫数」は下記です。
スクリプトの流れとしては、棚卸の記録レイアウトで本日行った棚卸の記録を表示し、Loopで上から商品マスター上の在庫数を比較します。異なれば、「入出庫管理マスター」に移動して、差異を調整し、これを一番下のレコードまで繰り返します。
$実在庫数では、倉庫内に同じアイテムが別々の場所にある場合を想定していますので、複数の場所にあっても(棚卸記録テーブルに商品コードの重複したレコードがあっても)問題ありません。
非常に簡単ではありましたが、在庫を管理するだけという観点のソリューションになります。